Openbox – Fenstermanagement – Teil 2
[*] Die folgende ältere Textfassung ist aus Januar 2020.
Diese Textfassung habe ich Januar 2022 in vier Videos zusammengefasst.
Siehe zu dieser Textfassung hier das Video Openbox und die Datei gtk.css.
Dort finden Sie auch eine Übersicht über alle vier Videos und weiterführende Links.
Die Videos sind möglicherweise anschaulicher als diese Textfassung hier.
Inhaltsübersicht
Einleitung
Das Gestalten einer Scrollbar erscheint Selbstzweck geworden zu sein. Ursprünglich ein Hilfsmittel, um vertikal und (ggf.) horizontal den Inhalt eines geöffneten Programm-Fensters zu bewegen, waren diese „Schiebe-Leisten“ jederzeit verfügbar, mindestens dann, wenn der Inhalt größer als das sichtbare Ausgabe-Fenster war.
Eine praktische Erfindung, diese Scroll-Leisten-Schieber oder Scrollbars.
Im Design, das in die Jahre gekommen sein mag, sahen diese Scroll-Leisten in etwa so aus:


Foto 1: Der Dateimanager PCManFM bedient den Nutzer bis heute in diesem derb-handlichen Design des „alten GTK“: GIMP-Toolkit, eine Entwicklung des Bildbearbeitungsprogramm Gimp.
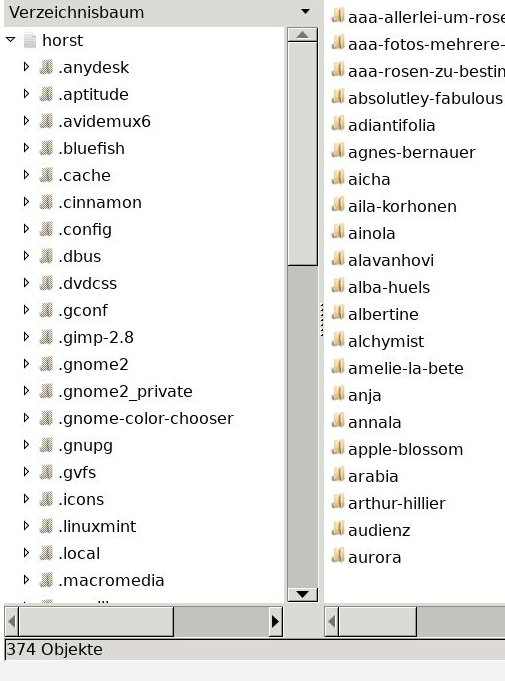
Foto 2 zeigt Recoll, eine schier unersetzbare Suchmaschine – ebenfalls mit diesem „Charme alter Leisten und Button“; beide Bedienelemente bei Focus leicht aufhellen. Die Breite ist von mir ordentlich angepasst, ich habe sie gut doppelt so breit gemacht, ansonsten ist das Erscheinungsbild „original“ – so auch der „klassische“, etwas gedrungen wirkende Tooltip mit seinem gelben Hintergrund.
Neben Recoll, PCManFM, dem FTP-Programm FileZilla zeigt das Bildbearbeitungsprogramm Gimp bei mir dieses originäre Design der Arbeitsfenster – mir gefällt`s, ich werde es nicht weiter verändern.
GIMP-Toolkit geht als „Designmanagement“ mittlerweile von GTK-3.0 auf die Variante GTK-4.0.
Man mag diese rasante Entwicklung schon als eine „Drohung“ verstehen: Denn die Einflussnahme derjenigen, die diese GTK-Varianten in ihren Händen halten und vorantreiben, nehmen auf die Arbeitsumgebung der Anwender enormen Einfluss. Und diese Entwicklung des GTK – so erfahre ich es in meinen eigenen Anwendungen – geht nicht unbedingt stets in eine Richtung, die das Ältere besser macht.
Modernisierung – in irgendeine Richtung …
Das Programm Gimp selbst passt sich zwar ebenfalls brav den „Modernisierungen“ und deren Tendenzen des GTK an, Gimp aber kennt weiterhin eine nicht bloß „modern designte“, sondern jene praktisch oder gut bedienbar zu benennende Programm-Oberfläche in Hinsicht auf einige häufig verwendete Werkzeuge – wie Scrollleisten, Menüs, Tooltip.
Das folgende Foto zeigt Gimp bei mir – mit diesen wunderbar „altbackenen“ Schieber, die für mich den unschlagbaren Vorteil haben, bedienbar zu sein: Scrollen, ohne diese Schieber via Auge und akribischer Führung der Maus allererst anvisieren, treffen, halten und führen zu müssen. Animierte, sich transformierende Scrollleisten sind ein Graus.
Diese meinetwegen „derben“ Leisten und Button des „alten“ GTK sind für den Computer-Nutzer gedacht und gemacht, leicht zu händeln, ohne dass der Nutzer seine Aufmerksamkeit von seinem eigentlichen Geschehen erwähnenswert abwenden müsste:


Meine Änderung der Scroll-Leisten-Breite war vergleichsweise einfach zu bewerkstelligen.
Die Farbänderung der Schieber und Button bei Focus mit der Maus erscheint wie ein gedimmtes „Leuchten“ – es ist unaufdringlich und informativ genug.
Diese geradezu unspektakulären Standart-Einstellungen erscheinen mir nützlicher und anwendungsfreudlicher als so manche Gestaltung von Scrollbars, Menüs und Tooltips aus den Kisten und Denkschmieden des Designs heute.
Eine Anpassung der via Betriebssystem und Theme vorgesetzen Arbeitsfläche wird – so mein Eindruck – für den Nutzer heute auch nicht leichter, sondern immer schwerer.
Hier helfen auch wenig die grafischen Helferlein, die zwischen Themes via Klick wechseln, Schriftgrößen, Icons und Farben anpassen und derlei – und gar Einstellungen für körperlich eingeschränkte Menschen anbieten.
Diese Helferlein aber versagen noch häufig, viel zu häufig und ohne not, wie ich es aus den Entwicklungen der letzten Jahre in der Praxis erfahren musste – wenn Designerwille die schlichte Bedienbarkeit von Werkzeugen überlagert, technische Raffinesse Funktionalität einschränkt, mehrdeutige Symbole eindeutige Sprache verdrängen, und es für die Entwicklung der Gestaltung von Arbeitsumgebungen am Computer nicht leitend zu sein scheint, was aus der Sicht der Nutzer stetig gefördert und verbessert werden könnte.
Penetrantes, zweckfreies Design – ohne Wahl eine Qual
Neben Scrollbars sind es die Tooltips, die innerhalb von Openbox nicht bearbeitet werden können. Diese kleinen Fensterlein, die erscheinen, sobald die Maus über Bereiche fährt, die diese kleinen Infoschilder als hauseigenes Innenleben anbieten.
Tooltips sind gewiss grundsätzlich nützlich, wenn der Mensch nicht weiß, wofür das Symbol eines Button steht – und keine Ahnung hat, was passieren könnte, wenn man diesen Button „einfach“ klickt.
Für namenlose, halt unbeschriftete Button irgendwie noch hilfreich zu denken, wird jedoch diese „Infomanie“ ebenso gewiss unnütz, wo einem – ob man will oder nicht – zum tausendsten Mal erklärt wird, dass das „Symbol“ für den Browser einen Internetnavigator – für Ihr Browsen im Netz
anzeigt und eben diesen „Internetzugang“ öffnet, sobald der Mensch diesen Button betätigt.
Mittlerweile weiß ich, dass dieses „Symbol“ auf meinem System nach „Klick“ meinen Browser öffnet. Ich brauche solche automatisierten, allerorts aufklappenden Dauer-Infos nicht.
Es mache noch weniger bis überhaupt keinen Sinn, Infoschilder anzuzeigen über TEXTE, die lesbar vor einem sind – und auf dem aufblendendem Infoschild steht genau das: das Gelesene, nur etwas blasser oder kleiner im Schriftbild.
Wozu ist es nützlich oder hilfreich, einen lesbaren Text in einem auf-poppenden Schnipsel-Fenster zu wiederholen?
Hier helfe auf Dauer auch das immer doller werdende Design dieser Fensterlein nicht weiter. Deren animiertes Aufploppen samt abgerundeten Ecken und Schattenwurf in der Schrift ihren Sinn und Zweck nicht besser machen.
Ich weiß nicht, wie die Designer und Entwickler es selbst handhaben, jedoch für den täglichen Gebrauch meines Kühlschrankes oder im werktätigen Gebrauch eines Hammers lese ich weder beharrlich Gebrauchsanweisung noch Beipackzettel.
Diese und solcherart Fragen sind eine Qual bei den täglichen Arbeiten am Computer – und was eine potenzielle Antwort an erster Stelle vermisst: Eine gute Entscheidungsebene, wählen zu können.
Wer kann, blendet dieses Geflackere hier wie jede Unbedienbarkeit da aus Wahrnehmung und Handhabung aus, mit seiner höchst eigenen Zeit persönlicher Gewöhnung und Kompensierung.
Ich räume mir diese zweckfreie Penetranz heute schlicht aus dem Gesichtsfeld. Wohltuend – für den, der es kann.
Besser also und denkbar wäre der Weg, es dem Nutzer freizustellen, ob er solcherart „Infoschilder“ nutzen will – oder eher nicht. Diese Option sollte gut verfügbar sein – als eine Option.
Gerne leicht zu händeln via einem grafischen Programm rund um Einstellungen des Systems. Rubrik: „Tooltips ein-, ausstellen“ – gerne aufgeteilt fürs Panel, Programm-Fenster, Hauptmenü, Desktop.
Dieses schier unvermeintlich erscheinende Aufklappen dieser mehr oder weniger hübschen Mini-Plakate ist zugleich ein Problem des allgegenwärtigen Hover-Effektes: Die Maus huscht über den Monitor – und allerorts fühlt man sich berufen, „ für den Nutzer“ unvermittelt irgendetwas auf oder weg zu machen.
Möchte hier gar keine Übertreibung sehen, eher eine erzwungene, sich zuspitzende Beschreibung: So manche Webseite lebt inhaltlich betrachtet geradewegs allein durch dieses Auf- und Zu-Geklappe irgendwelcher Boxen, Menüs, Submenüs und „Empfehlungen“ bis „Abfragen“ oder gar „Warnungen“ …
So manches Betriebssystem samt verfügbaren Themes sind zusammengenommen nicht besser …
Diese Unsitten im Computer- und Web-Design sind immer wieder ein Thema.
Diese Hover- und JavaScript-Effekte im Web – sagen wir – der letzten 5 Jahre, haben auch die Scroll-Leiste des heimischen Schreibtischs erobert. Anstatt „banal“ sicht- und bedienbar zu bleiben, sei es auch für Heim und Büro schick, dass diese Leisten sich ungefragt verstecken, schmal, blass und sodann unsichtbar werden, sobald sie den Fokus der Maus verlieren.
Hier denkt der Designer wohlgestimmt für jeden Nutzer; oder anstelle des Nutzers – oder gar nicht.
Dieses kurze Aufflackern der eigenmächtig untergetauchten Scrollbars, wenn die hauseigene Maus im Fluss der Arbeit über sie fährt, dieses Verschwinden hier, ein Flackern da, das animierte Öffnen und Schließen, wenn die Leiste sich langsam aus-, einblendet, dabei ihre Farben und Formen wechselt, es sind hundert Animationen am Tag
– da warte ich auf den Zeitpunkt, dass uns ein akustisches Signal hinzukommt oder gar eine metallene-schnippige Künstliche-Intelligenz-Ansage: „Ich mach mich jetzt weg!“ beziehungsweise dumm fragt „Jetzt auf?“. NEIN!
Ich führe keine weiteren Beispiele an.
Sinn und Zweck des Ganzen hier
Wie bei Teil 1: Eine eigene Arbeitsumgebung schaffen – mit Hilfe von Openbox.
Und das heißt, alles beseitigen, was anstrengt, Hürden baut, nervt.
Design orientiere sich am Menschen – und öffne die besten Möglichkeiten, dem Menschen entgegenzukommen, ihm diejenigen Mittel an die Hand zu geben, damit er leichteren Fußes in die Lage kommt, selbst entscheiden zu können, wohin er geht und was er will und wie er die Dinge am Ende braucht.
Zumindest für das Computer-Wesen erscheint mir diese Anforderung an jegliches Design grundlegend – und sollte auch treibend sein für diejenigen, die „Design“ als ihre ureigene Arbeit begreifen: dem Nutzer weitestgehend Entscheidungsoptionen offen halten. Unbeachtet des ehrgeizigen Vorhabens, es ihm „Out-Of-The-Box“ recht machen zu wollen, ist das Offenhalten von Entscheidungsfreiheit im Computerwesen bald schon ethisch.
Ich schreibe mal böse, ohne Funktion ist Design nicht Kunst, sondern Nippes.
Dieses mehr oder weniger neue automatische Verschwinden von Scrollleisten ist ja nicht einmal das Schlechteste, insofern es eine für den Nutzer einstellbare Option bleibt. So räume ich auch Werkzeug in die Schubladen, wenn ich es auf der Werkbank nun nicht brauche – und ich hole es hervor, wenn ich es brauche. Und zwar mache ich dies ganz und gar ohne jegliche „Animationen“.
Die Scrollbar ist ein Werkzeug, kein Spielzeug. Das Funktion und Design sich nicht ausschließen, lehrt die Natur in ungezählten Varianten.
Die Design-Spielereien an solchen Werkzeugen ist eine Missachtung der Nutzer. Ich will kein Werkzeug, das sich erst nach einigen beschwerlichen Milli-Sekunden einblendet, in Form bringt und sich anbietet, sodann genutzt zu werden. Mag ja sein, dass „Milli-Sekunden“, in denen die Scrollleiste das zugedachte Design abarbeitet, nach nicht viel klingt, nutzt man dieses Werkzeug aber ungezählte Male am Tage, summieren sich diese Sekündchen in Richtung lästig.
Thema ist hier, was das Fenstermanagement Openbox leider von Haus aus nicht mitbringt, das Gestalten von:
- Tooltips
- Scrollleisten
- Menüs der Programm-Fenster
Wer mag, arbeite sich ab und geht seinen eigenen Weg:[*]
[*] Kalauer rund ums „Gehen“, frei im Stil eines Heinz Erhard: Da kann ja nichts mehr schief gehen, außer das, was schief ist. Das geht ja ohnehin schief.
Vorgehensweise:
- Zugang in die Designer-Kiste
- Überschreiben, was nicht gefällt:
- Aussicht
Zugriff in die Designer-Kiste
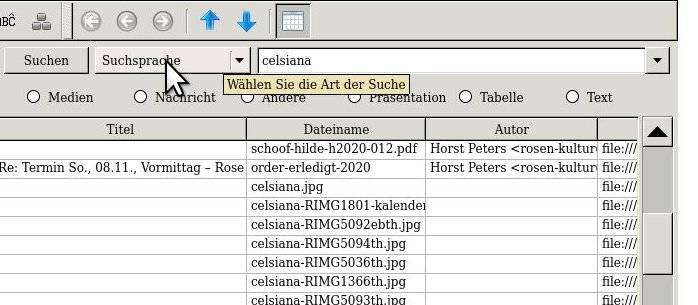
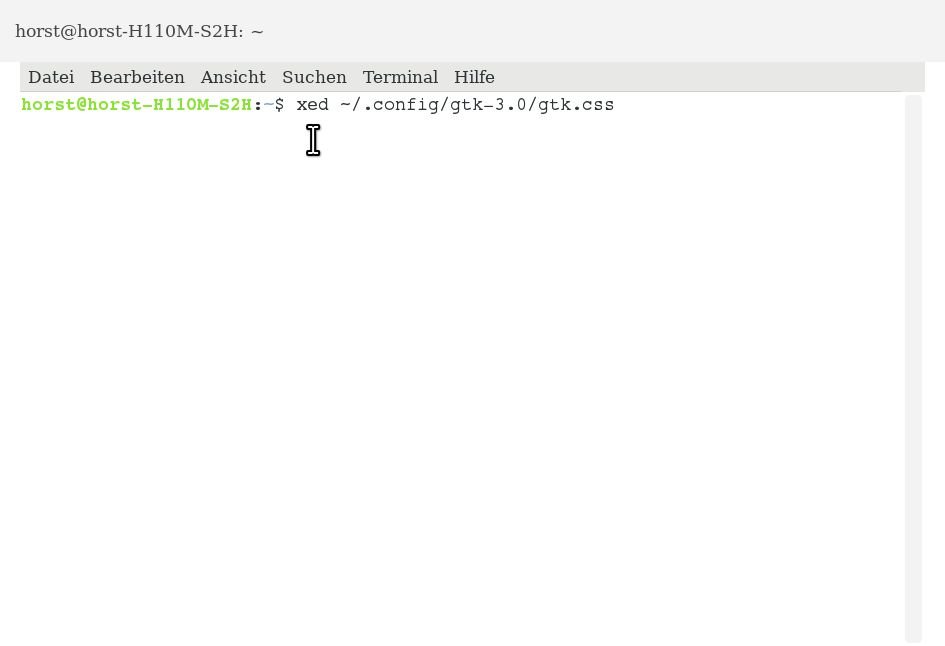
Wir brauchen unsere Terminal-Emulation, um Ordner und Datei(en) im Homeverzeichnis anzulegen. Wir schreiben dafür in unseren Terminal:
xed ~/.config/gtk-3.0/gtk.css
„xed“ ist der (Befehlsname) meines Editors: Sie schreiben natürlich den Namen Ihres Editors (featherpad, nano – oder so).
Wie Sie verlässlich den Befehlsnamen eines Programms ermitteln [Sprung zu Teil 1, Absatz].

Nach „Enter“ schreibt das System automatisch die benötigten Ordner samt Dateien in unser Homeverzeichnis.
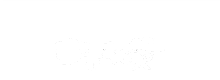
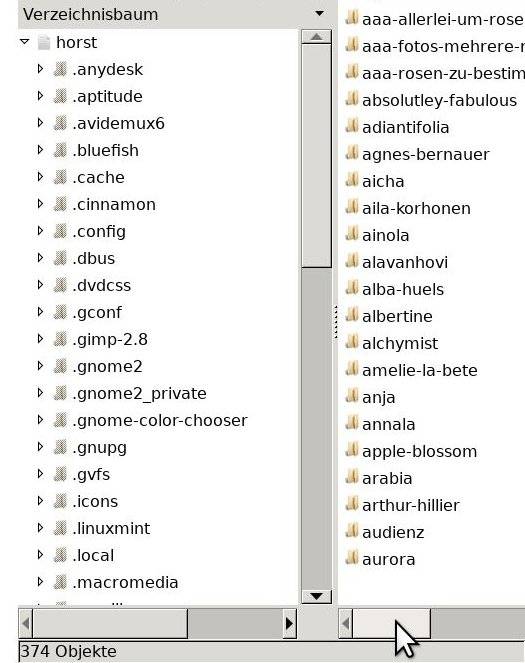
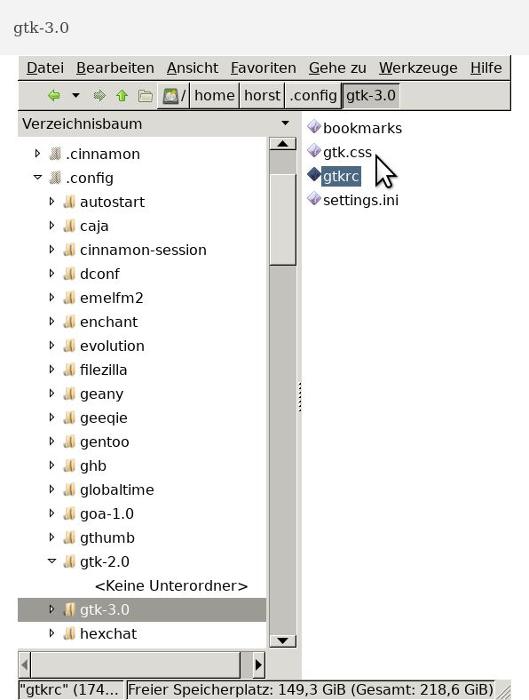
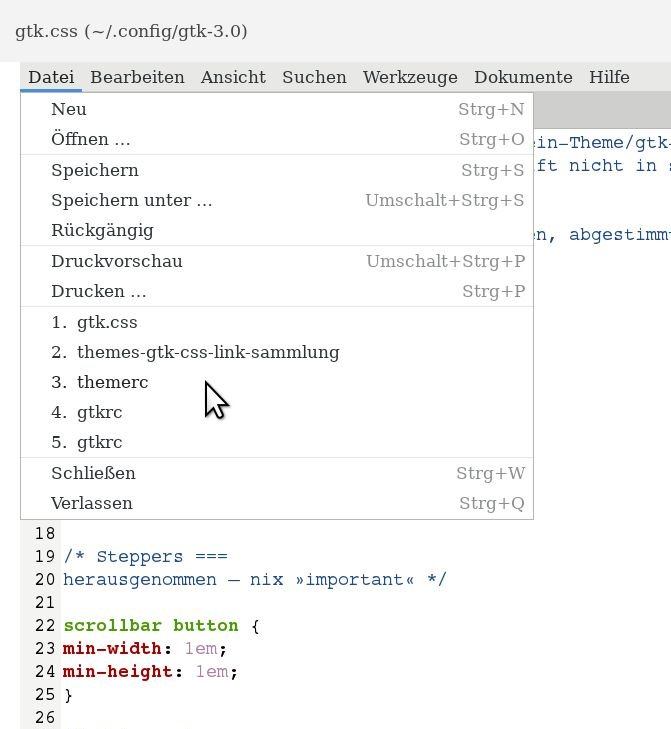
Wir finden die erstellten Ordner und Dateien über den Pfad: ~/.config/gtk-3.0/gtk.css

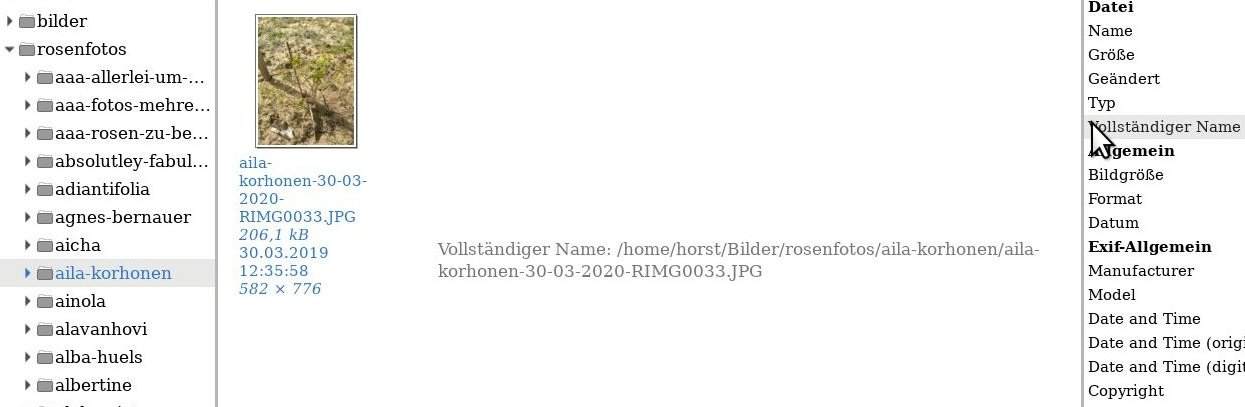
Die Maus zeigt auf die für uns hier relevante Datei: gtk.css. (Die Hervorhebung „gtkrc“ brauchen Sie nicht).
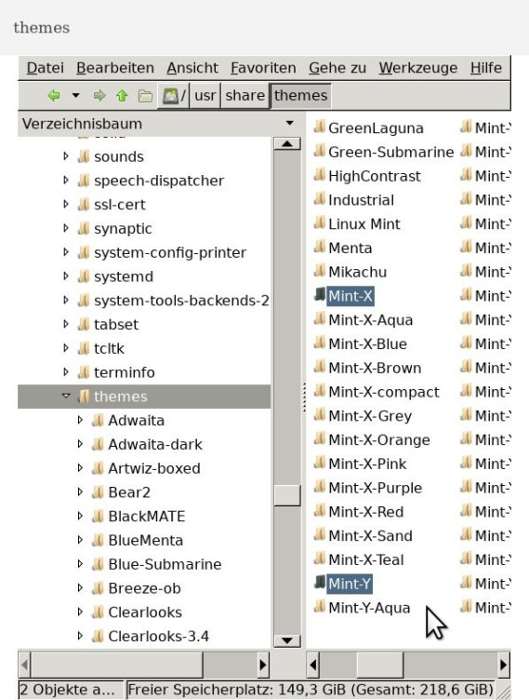
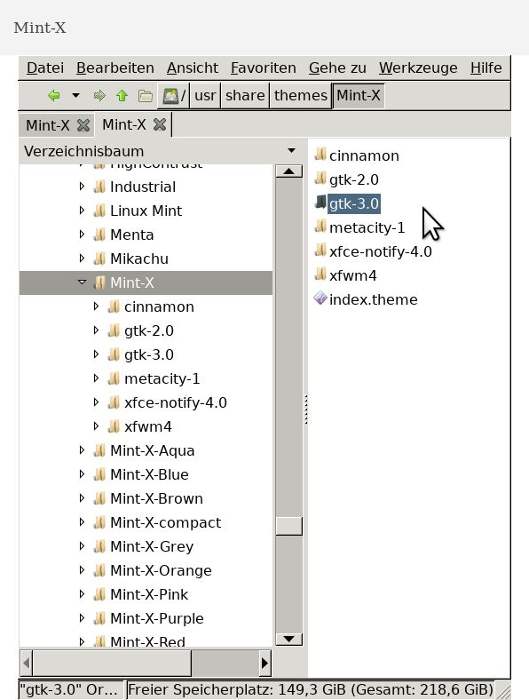
Zweiter Schritt, der Weg ins Wurzelverzeichnis: öffnen einer CSS-Datei eines Themes
Pfad: /use/share/themes

Ich wählte das Theme Mint-X:

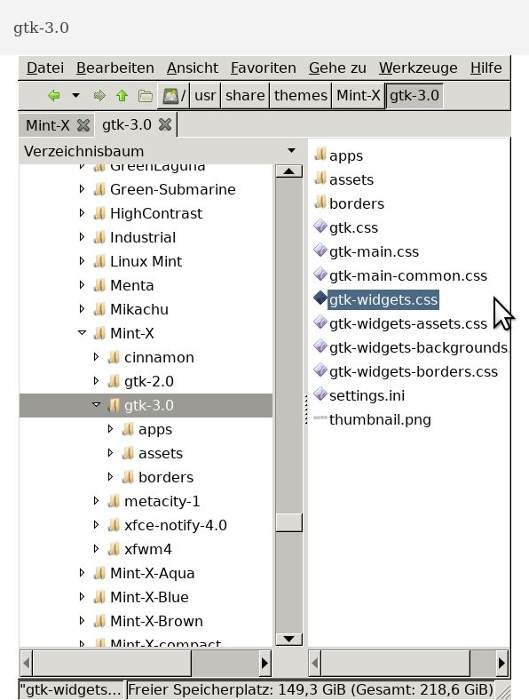
Ordner „gtk-3.0“ öffnen:

Wir brauchen die Datei gtk.widgets.css
Der vollständige Pfad lautet also: /use/share/themes/Mint-X/gtk-3.0/gtk.widgets.css.
- Datei gtk.widgets.css des Wurzelverzeichnisses aufmachen in / mit einem Texteditor. [Die anderen Dateien können Sie für einen Vergleich natürlich auch öffnen.]
- Die im Homeverzeichnis erstellte gtk.css öffnen (~/.config/gtk-3.0/gtk.css). Da steht noch nichts drin.
- Die Stellen aus gtk.widgets.css heraussuchen, die wir überschreiben wollen.
- Änderungen in unsere gtk.css schreiben; ggf. aus der Original-Datei entsprechende Stellen kopiern und die Kopie in unsere CSS-Datei einfügen, dann anpassen, ändern.
Openbox deckt das Design und die Funktionalität von Programm-Fenstern sehr gut ab.
Allein die drei genannten Bereiche nicht: Tooltips, Scrollbars, Menüs der Programm-Fenster.
Die Schritte, hier Einfluß zu nehmen und selbst zu gestalten, sind grundsätzlich für diese drei Bereiche dieselben.
Hilfreich ist ein Texteditor mit Syntax-Hervorhebung; sehen Sie nach, ob diese Texthervorhebung und die Sprache Cascading-Style-Sheet (CSS) eingestellt sind; einen solchen Texteditor zu haben, macht Sinn.
Wir schreiben eine Datei in der Sprache Cascading-Style-Sheet, kurz CSS. Was besagt: Wir schreiben unser Design (unser Layout) für alle drei Bereiche (Tooltips, Scrollbars, Menüs der Programm-Fenster) auf, also in diese Datei hinein – und zwar in einer Sprache, die wir lesen können und jeder halbwegs taugliche Computer.
Beispiel Tooltip
Meine eigenen Angaben für alle Tooltips meiner Arbeitsumgebung (einschließlich Netz):

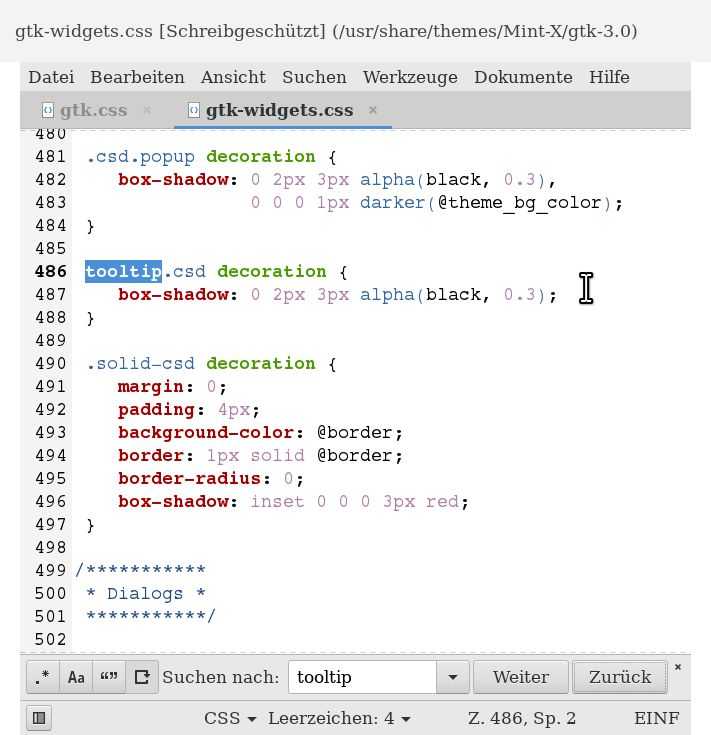
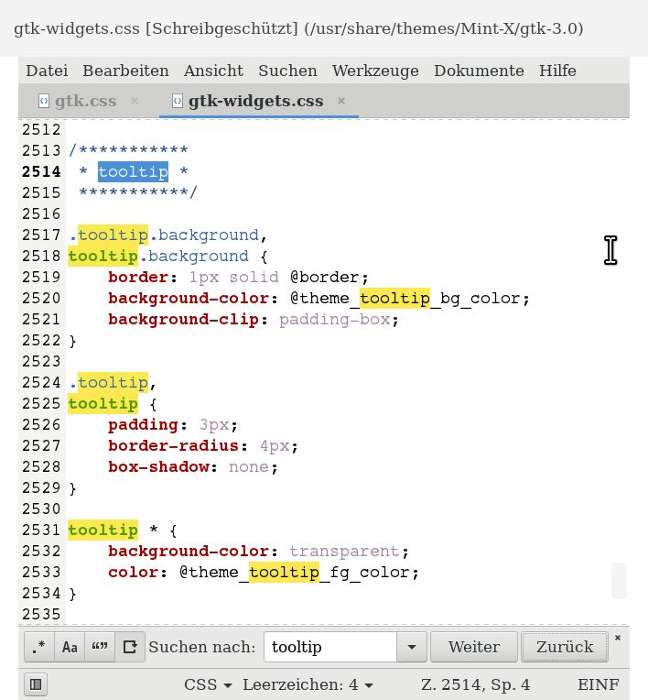
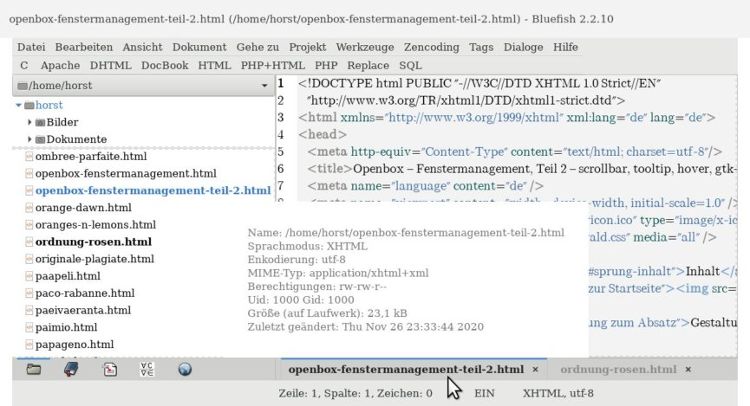
Die Original-CSS-Datei gtk.widgets.css des Vorgabe-Themes im Wurzelverzeichnis schaut so aus [Linux-Mint, Mint-X]:


Die Hervorhebungen (blau, gelb) kommen vom Suchprogramm – bei bis zu 3000 Datei-Zeilen hilft ein solches Programm, Stellen zu finden, ohne das Augen und Nerven flattern …
Foto 1: nur die eine Angabe [box-shaow:] ist relevant.
Foto 2: alle Angaben sind relevant.
Sie ändern in Ihrer Kopie im Homeverzeichnisses, was notwendig ist …
In den Original-Datein des Wurzelverzeichnisses via root-Rechten herumzufiedeln, empfiehlt sich nicht …
Geändert habe ich:
- Rahmen [
border:] – den Rahmen um diese Tooltip-Schildchen habe ich entfernt [border: 0;]. - Hintergrundfarbe [
background-color:] – die Angaben im Original verweisen via@border;auf eine definierte Schema-Farbe. Die habe ich überschrieben, so dass die Hintergrundfarbe bei mir (nicht schwarz, sondern) weiß ist [background-color: #ffffff;]. - Eigenschaften für Hintergrundbereiche festlegen [
background-clip:] – im Original steht der default-Wert [background-clip: padding-box;]; Eindrücke, was man damit machen kann, siehe background-clip bei Mozilla. - Abrundung der Ecken [
border-radius:] – mitunter hübsch, bei mir passt es nicht, meine Angabe entfernt die Abrundung [border-radius: none;]. - Schatten bei Box und Text [
box-shadow:,text-shadow:] – entfernt [box-shadow: none;,text-shadow: none;]. - Schriftfarbe [
color:] – Original weiß, geändert zu einem schwarz-grau [color: #777777;]. - Schriftstärke [
font-weight:] – festgelegt auf „normal“ [font-weight: 400;]; verschiedene Abstufungen möglich; Fettschrift wäre „700“ [font-weight: 700;]; diverse Abstufungen der Schriftstärke greifen aber nicht (je nach System, Schriftart …).
„Normal“ kann sogar Windows … - Innenabstand (des Textes zum Rand) [
padding:] – deutlich erhöht [padding: 1em;, entspricht 16 px – im Original: 3 px].
Das Ergebnis:


Text auf weißen Grund. Mehr Info will ich von einem Tooltip nicht. Die freien Randbereiche (padding) sind vergleichsweise üppig; bevor ich die Fotos für diese Openbox-Seite machte, war der Randbereich rundum gar doppelt so breit: 2 em;.
Für diese Zeilen hier dann doch etwas „gewohnheitsgemäßer“ angepasst … ich mag breite Ränder und klaren Text.
Cascading-Style-Sheet, kurz: CSS – eine Sprache, die Layout macht, Text und Fotos gestaltet, Farben auf die Seiten bringt …
Falls Sie keinerlei Erfahrung mit dieser Sprache haben, machen Sie sich schlau! Die Änderungsmöglichkeiten und die entsprechenden Angaben / Schreibweisen, die Sie benötigen werden, um einen Tooltip anzupassen, sind überschaubar.
Sie finden zahlreiche Seiten über diese Sprache im Netz. Anbieten will ich folgende Seiten:
- Selfhtml – Tutorials / Warum Layouts mit CSS?
- ebenda Syntax
- Colors Tutorial – alles über Farben beim World Wide Web Consortium [W3C]; dort finden Sie auch ausführliche Beispiele rund um Cascading-Style-Sheet. Unterseiten laden zum „interaktiven“ Experimentieren ein („Tryit Editor“).
Verzetteln Sie sich bei der Lektüre nicht – die Fülle der Möglichkeiten, mittels dieser Sprache Cascading-Style-Sheet zu gestalten, sind enorm.
Zur Anschauung: Scrollleisten
Ich zeige keine Scrollleisten, die ich bekloppt finde. Wenn Sie Interesse daran haben, Scrollleisten zu bearbeiten, kennen Sie genügend eigene Beispiele.
Meine überarbeiteten Scrollleisten

Wo die Maus ist, ist der rechte Rand des Fensters; Programm-Fenster alle ohne Rahmen (border: none;).
Foto 1: Der Slider erscheint ausschließlich bei Focus der Scrollleisten – ohne „Animation“, „Transformation“. Focus: Slider da – Focus weg: Slider weg …


Fotos 2, 3: Der Slider erscheint auch nicht, wenn ich die aktiven Ränder und Ecken des Fensters fokussiere, um die Größe des Fensters zu ändern.
Das Rauf-, Runterrollen des Fensterinhaltes erledige ich in der Regel mit dem Mausrad – dann ist der Slider stets „unsichtbar“, was ich für die meisten Fenster auch gut finde, insbesondere für geteilte Programm-Fenster, wenn jeder Teilbereich eigene Scrollbars hat (die ich aber halt dann nicht sehe, wenn ich in den Bereichen arbeite). Dass der Slider sich nicht mehr automatisch einblendet, sobald die ruhende Maus in Bewegung kommt, ist wunderbar. Sehr angenehm.
Das Prinzip ist einfach: Brauche ich den Slider ständig, macht es Sinn, dass er auf der Werkbank liegt – stets sofort verfügbar.
Brauche ich den Slider selten(er), muss er nicht auf der Werkbank liegen – sondern in der Schublade. Brauche ich den Slider, hole ich ihn aus der Schublade.
Ohne Gekasper und Getröte.
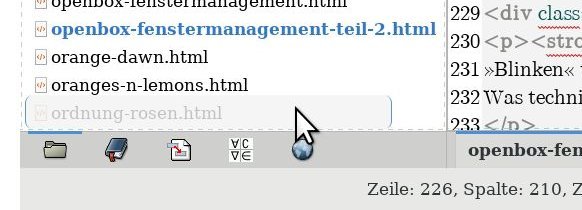
Ein weiteres Beispiel für Texthervorhebung und Tooltip im Programm Bildbearbeitung für ein dreiteiliges Fenster – Scrollbars erscheinen ausschließlich bei Bedarf und bei direkter Anforderung.
Hervorhebung erfolgt bei mir durch blaue Schrift. Rechter Teilbereich, siehe Focus Maus, öffnete einen Tooltip, der (aus Platzgründen) im mittleren Teilbereich zu sehen ist.
Der Hintergrund der meisten Programm-Fenster ist weiß, der meiner Tooltips ist weiß – ich sehe primär kein weiteres Design, sondern den Text, was ich sehr mag.

Der Slider bei Firefox
Bei Firefox indessen ist der Slider stets sichtbar. Da hat Firefox noch ein Eigenleben. Hier ein Beispiel zusammen mit einem Tooltip:

Wenn Firefox dies nicht „eigenmächtig“ bestimmt hätte, hätte ich mir fürs Surfen diese feste, stets sichtbare Scrollbar selbst eingerichtet.
Meine Farben und die Breite des Sliders hat Firefox übernommen. Die Farbe des Sliders ist identisch mit der Hintergrundfarbe meines Schreibtischs – was mir „Effekt“ genug macht.
Transparenz der Slider und Farbe (beim Editor Bluefish):


Im Original sind die Farben klarer und deutlicher als auf diesen Fotos …
Mit dem Editor Bluefish arbeite ich viel; die Hintergrundfarbe im Textbereich ist identisch mit Desktop und Slider; diese Farbe ermüdet meine Augen nicht.
Dies ist der Grund, dass an den Kopfenden der Slider ein blauer (oder je nach Geschmack andersfarbiger) Border ist (border-top / bottom: #37c;); ich finde die Dinger …
Die Mindestgröße der Slider (min-width / height: 2em;):

Zur Anschauung: Menüs von Programm-Fenstern

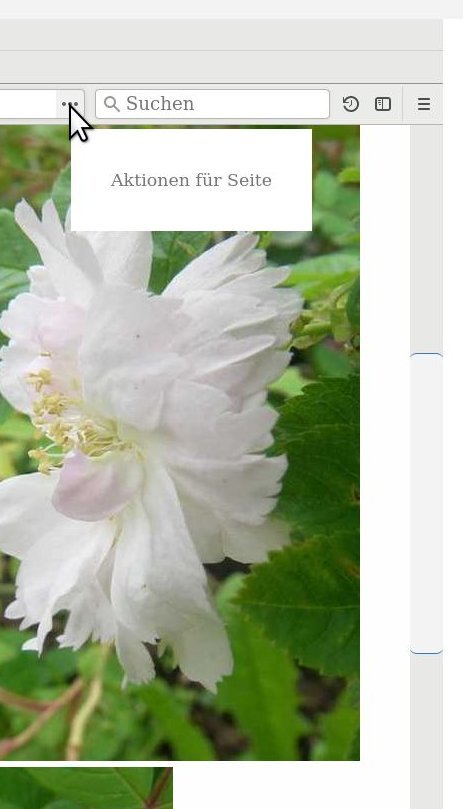
Das Hovern in den Menüs der Programm-Menü-Leisten zeigte bei mir einen blauen Hintergrund. Ich mag keine Hover-Effekte. Ich mag in den Menüs weder blaue noch gelbe oder andere Farben flackern sehen.
Das Foto oben zeigt beim Hovern der Maus über das Programm-Menü: nichts. Ich liebe es! Eine große Maus! Die braucht kein Flackern im Hintergrund … es ist so wenig los, da werde ich bald ruhig vor dem Monitor …
Zeigt sich bei Ihnen auch ein Blau und es gefällt, ist es gut. Wollen Sie lieber eine Farbe, die aber kein für Sie passendes Theme verfügbar macht, schreiben Sie halt die Farbe in Ihre Datei – siehe oben Kapitel Tooltips. Eine Farbe, die Ihnen gefällt – vielleicht ein freundliches Rosa oder ein dezentes transparentes gebrochenes Weiß oder Hellgrau …
Mein eigener „Hover-Effekt“
Bei mir zeigen sich keine Effekte mehr. Im Teil 1 erklärte ich, warum ich diese Effekte nicht will. Sie aber können es schon mit einer Angabe anders machen:
Sie können wieder aus meinen Dateien kopieren – und experimentieren [nicht nur bei Linux-Mint, Mint-X].
Die Bearbeitung der Scrollbar war für mich schon ziemlich komplex – dies alles im Detail hier darzustellen, sprengt den Rahmen.
Ärgerlich bei dieser Bearbeitung der Scrollbar war die Erkenntnis, dass man selbst es stetig schwerer hat, dies alles zu verstehen und umzusetzen – und die Entwickler von GTK und Co. den Nutzer diesbezüglich nicht entgegenkommen.
So kursiert die Rede, dass mit der Einführung von GTK-4 diverse „Design-Elemente“ derart festgezurrt werden, dass der Aufwand deren Bearbeitung derart hoch wird, dass der Nutzen fraglich wird. Keine gute Entwicklung wäre dies. Insbesondere nicht innerhalb der Welt von „Linux“ …
Meine überschreibende CSS-Datei – für Kopie, Orientierung
Diese CSS-Datei enthält alle Angaben, die heute (zusammen mit Openbox) im Kern meine Arbeitsumgebung am Computer unter Linux-Mint bestimmen.
Sofern für Sie brauchbar, können Sie sich bedienen; die Datei kopieren oder Teile übernehmen.
Diese CSS-Datei – stets im eigenen Homeverzeichnis liegend – beinhaltet nur die überarbeiteten Teile der CSS-Datei, die im Wurzelverzeichnis als Original-Datei liegt.
Die Original-CSS-Datei im Wurzelverzeichnis finden Sie über den Pfad:
/usr/share/themes/Mint-X/gtk-3.0/gtk.widgets.css.
Es ist die Datei gtk.widgets.css des Themes Mint-X (Linux-Mint).
An dieser Original-Datei im Wurzelverzeichnis verändern Sie mal nix.
Siehe dazu Kapitel 1, Zugang in die Designer-Kiste.
Der Pfad der eigenen Datei im Homeverzeichnis lautet: ~/.config/gtk-3.0/gtk.css.
Dieser Ordner ist im Homeverzeichnis anzulegen.
Die eigene CSS-Datei ist sodann im Texteditor zu schreiben.
Wie dies ausschauen kann, steht oben im Beispiel Tooltips.
Nutzen Sie ein anderes Betriebssystem, können Sie sich wenigsten an dieser Beschreibung hier orientieren.
Die Vorgehensweise selbst ist vom Grundsatz stets gleich; ebenso (in der Regel) die relevante Schreibweise von Angaben im Editor.
Mehr aber als ein grober Leitfaden ist dies hier sicherlich für Sie nicht – und kann es auch nicht sein. Mir aber haben solche selbst als „Schnipsel“ im Netz verteilten Anleitungen geholfen. Vielleicht passt mein Schnipsel für Sie …
Meine Kommentare in der CSS-Datei habe ich stehen gelassen. [<-- Kommentare in Quelltexten sind Sahnehäubchen. -->]