[03. Oktober 2022] – Ein Höker und PopUps, Berechtigte Interessen
– und eine Handvoll Scripte:
Als ich mir neulich in unserem Höker eine Stulle gönnte,
kam mir der freundliche Herr Inhaber eilig entgegen mit der Bitte, ob ich
sein für sich entdecktes Kunden-Tracking akzeptiere. Ziel sei die Erhebung aller Daten von mir,
derer er irgendwie in den Jahren schon habhaft werden konnte und solche Daten, die noch erhoben werden könnten. Also vollumfänglich. Seine höfliche Nachfrage, ob ich Einwände finden wollte, was er nicht glaube,
da ich doch nichts zu verbergen hätte, so dass er das gesammelte Paket über meine Aktivitäten und meiner Wenigkeit höchstselbst
sodann auch gern Dritten verfügbar machen möcht – er verdiene ganz gut daran.
Der Höker läuft seit Internet schlecht!
Klar
, so meine Antwort, wenn ich helfen kann, gern!
Was ich denn auszufüllen hätte, ob ich es mir dann zuhause in Ruhe anschauen und …
Der Herr Höker-Inhaber unterbrach mich sogleich: Nee, nein, nichts umständliches Ausfüllen!
Guckst Du: Nur klicken! Hier klicken! Und da! … Und da!
Echt einfach!
Meine Frage, ob ich nicht dennoch lesen sollte, was ich da via „Klick“ bei ihm aktiviere?
Ach was
, winkte er mit lässiger Hand ab, steht ohnehin nur juristischer Kram – auf Hebräisch! Und Chinesisch … oder so …
Habe er selbst auch nicht wirklich gelesen.
Der Höker-Mann eumelt immer sehr gern! Witziges „Männeken“! Bringt’s gut auf den Punkt.
Könne man zwar lesen
, sachte er mir, sei aber sehr viel. Auch furchtbar lang, kleine Schrift, also nicht leicht, nicht in leichter Sprache,
also sehr lang, schwarz, schwer – für einen Laien sei dat net jemacht
, obgleich für ihn gedacht – und so.
Gut, dachte ich mir, meinem Hökermann vertrau ich, der Kaffee ist gut, Stullen gut. Er wird schon wissen, was richtig ist – was gut ist, gut für ihn, für mich – oder auch einfach gut für alle.
„Klick … Klick“. Fertig!
Ging leicht! Danke, lieber Höker-Mann!
Eine gute Tat pro Tag – und die Welt wird eine bessere werden … dachte ich nebenbei.
Wir beide sind schon feine Menschen!
Mir schmeckte nach den „Klicks“ die geschenkte Stulle mindestens noch einmal so gut!
Immer wieder gern!
So meine Worte noch mit vollem Mund und beim stolzierenden Heraustreten aus dem Geschäft.
Wenn ich dienlich sein kann: Warum nicht …?
Etwas klarer, hilfreicher wohl und in jedem Falle unmissverständlicher:
Dass es ein skrupelloser, selbstverliebter und die Welt erklärender Hupen-Verein voll Datensammler und Marketer
es tatsächlich geschafft hat, sich durchzusetzen, selbst im Höker – trotz DSGVO und weiß der Himmel was für Palaver-Papiere rund um „Schutz der Verbraucher“:
Es ist und bleibe im Kopf und Herz eine Lust am Medium World Wide Web raubende
Dreistigkeit, verheiratet mit einem gewissen Ekelfaktor, was an „Websites“ inklusive Seiteninhaber
auf die Menschheit losgelassen ist.
Daten-Schutz-Grund-Verordnung
findet sich als Kopie auf bald allen Seiten – den Selbstschutztendenzen diverser Inhaber und deren Inhalte sowie technischen Verfahren gezollt, weniger als Hinweis, dass Herr oder Frau Inhaberin gelesen und verstanden hat …
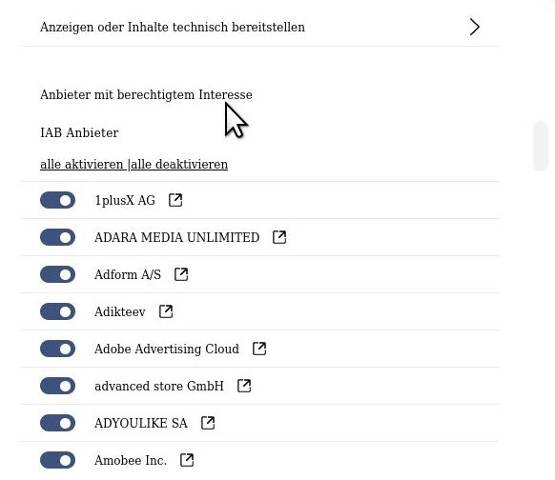
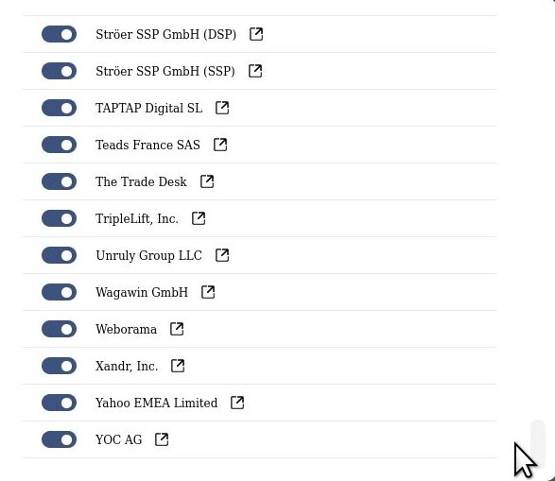
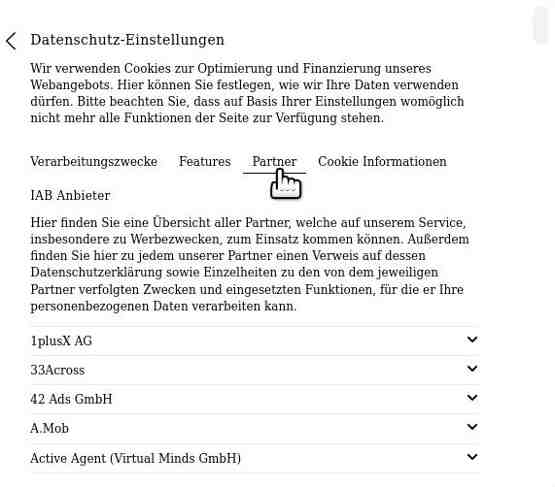
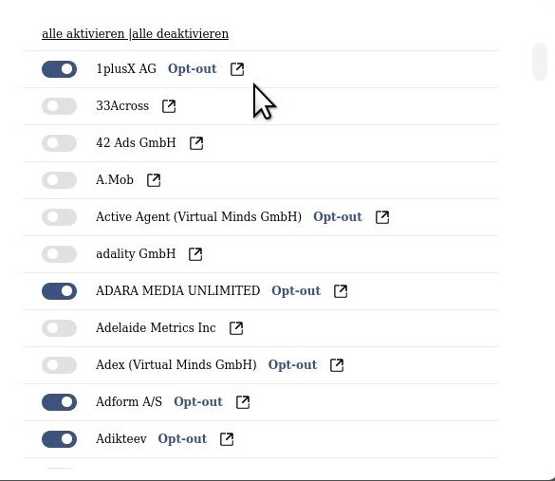
Derlei kotet allerorts desinteressiert und desinformiert in die virtuelle Web-Welt, um Geld, Prestige, Kontrolle zu generieren. Und derlei sieht richtig schön verharmlost gemalt in etwa so aus:
Die Sorge vor rechtlichen Konsequenzen bei mangelhafter Umsetzung der per Gesetz und via Moral geforderten Eigenverantwortlichkeit ist groß.
Wie kommt’s?
Anstatt Eigenverantwortlichkeit zu denken, scheint es bequemer, sie wegerklärt zu bekommen, indem fragwürdige Erhebungsverfahren und ebensolche Techniken unter der Floskel berechtigte Interessen
verschwinden – gern kurzerhand via Kopie der gesamten DSGVO unter „Rechtliches“ der eigenen Seiten.
Dabei fordert diese „Grundverordnung“ mehrfach und deutlich, dass Verantwortliche eine klare und einfache Sprache zu wählen haben, um den eigenen Umgang mit Daten präzise und verständlich zu vermitteln – wozu eine Kopie der DSGVO nicht gehört.
Hier sei die private Homepage sowenig herausgenommen wie der Wirtschaftskonzern. Wenigstens grundsätzlich nicht.
Anstatt Eigenverantwortlichkeit wahrzunehmen, Kopien und aufklappende PopUps: „Wir brauchen Ihre Zustimmung“
Derlei weckt und nährt den Verdacht, dass es der eigenen Verantwortlichkeit hier und da ein büschen am Charakter einer moralischen Feingeistigkeit fehle, einer den Menschen wohlgesinnten Grundhaltung, eines guten, zugewandten Willens.
Stattdessen klappen mir überall Zettel ins Gesicht.
Zettel, die rechtlich mehr als zweifelhaft sind und für den Nutzer eine Zumutung. Der Gedanke, dieses Zeugs werde gelesen, ist so abwegig wie der Gedanke, sich durch diese aufpoppenden Zettel der Eigenverantwortung entledigt zu haben. Derlei wird weder gelesen, noch verstanden – so sei es zu denken.
Keine gelungene Reputation, mit Zetteln um sich zu schmeißen.
Es ist und bleibt derbe „Wildwestmanier“, was im Netz und auf Websites kursiert,
wie es das Frauenhofer-Institut schon 2014 „höflichst“ für uns untersuchte [PDF].
Hier trifft hilflos wirkende, selbst ratsuchende, analytische und wissenschaftliche Analyse rund um Schutz der Nutzer vor den Praktiken im Netz auf eine schulterzuckende Dreistigkeit von Seiteninhabern
und „Machern“ in diesem Copy & Paste-Land.
Diese Blähungen aus der Mischung von Wulst, Beteuerungen sowie Unverstand aus generierten Impressen und Datenschutzerklärungen diverser „SeiteninhaberInnen“ helfen nun mal nicht weiter, den Schutz der Nutzer voranzutreiben.
Klar: „Wir nehmen den Schutz Ihrer Daten sehr ernst“. Floskelhaft ausgespuckt aus irgendeinem beliebigen Impressen-Tool, erscheint diese geäußerte Haltung ja bald wie ein williger Anfang. Obgleich das Einhalten des Datenschutzes im Gesetz steht … ob Seiteninhaber und Generatoren dies ernst nehmen
, ist vollkommen irrelevant.
Klar auch, vor 2014 gab es schon unzählige andere kritische Stimmen. Manche alte Stimme hört der Mensch bis heute. Neue Mahnungen kommen gelegentlich dazu – es gleicht in der Summe der Art eines Hintergrundrauschens im Netz …
Ich träume gelegentlich:
In den Anfängen des Netzes war es anders (…)
Eigentlich aber schon seit den 1990er Jahren ist bekannt, mit Aufkommen des ersten „cleveren“ SPAM aus dem Fluss juristischer Spitzfindigkeit irgendeines zu groß geratenen Geltungssucht-Kopfes, dass der Mensch an sich oft genug weniger bis nicht–viel–taugt.
Dass sich auch diese – vermaledeit – Script-Sprache namens JavaScript
als hilfreich
für Besucherinteraktionen
der Websites all überall eingeschlichen und festgezurrt hat, sie gar gar nicht mehr wegzudenken
sei, ist nur einer
der vielen Schattenwürfe auf jenen Feingeist, der nur noch singularisiert durchs Web findet, gleichsam wabernd – ohne messbare Schwingung und erfahrbare Resonanz?
Ganz so tragisch aber ist es dann doch noch nicht.
Meinetwegen einem „Gott gedankt“; oder wenigstens diesen unverbesserlichen, ewigen Gestrigen
, welche beharrlich altbacken
im Netz herumwerkeln und geistern und sogar in diesen durchaus erlauchten Kreis frisch hineingeboren werden …
In der wirr machenden Geschäftstüchtigkeit des Netzes finden hin und wieder Websites, die ordentlich was taugen, unvermittelt einen Platz auf Seite 1 der Suchergebnislisten. Selbst wenn der Inhalt einen selbst eher kurz langweilt und das Layout dem Gehalt wenig schmeichelt:
Kleine Zweizeiler, die bald wie eine ungewollte Geburt dieses ominös omnipräsenten Algorithmus erscheinen – und doch Hoffnung schüren.
Websites also, die keine Werbung, Datenerhebungs- und Analyseverfahren, Anbiederungen bis fremd-schamhafte Dämlichkeiten beherbergen und verbreiten sowie ihre Platzierung nicht kaufen.
Regelrecht gesunde, nützliche, nutzbare, mitunter wunderbar geschmackvolle, schöne Seiten.
Da schau ich mir auch die neusten Trends der Gardinen- und Strickmuster-Branche an.
Die lautesten, ober-dreisten sowie inhaltsbefreiten Websites indessen erbrechen ungehemmt minütlich ihre Argumentationen in diese nur vermeintlich virtuelle Welt, etwa dass Scripte das Web weiterentwickeln
würden – interaktiver
machen und so …
Sich nicht zu schade, von Benutzerfreundlichkeit
zu faseln. Dass es
dem Menschen diene …
Und Gegenstimmen, die sich nach Feingeist und über kulturelle Entwicklung erkundigen wollen, bestenfalls via Whataboutism und anderen Unsäglichkeiten unterschieben, bloß rückständig
zu sein … die Technik nicht zu verstehen
… den Arbeitsmarkt
nicht … man falle zurück ins (rhetorisch wieder einmal missbrauchte) Mittelalter
.
Also, „Entwicklung“ ist doch ein weiter, vielschichtiger Begriff!
Der technisierte Mensch von heut schafft es in seiner „Entwicklung“,
nicht nur den heimischen Lebensraum zu zerdeppern, sondern neuerdings die ganze Welt
– neben seinen üblichen, bald gewohnten Kriegen, Morden, Diebstählen …
Ein diplomatischer Duktus ist länger schon obsolet.
Entwicklung des Netzes
– also ehrlich, da hilft doch kein Script! Nicht einmal im Ansatz eines guten, ja besten Willens …
Script-Sprachen sind für Spieler, für Geschäftemacher und für solche, die sich dafür halten – für Höker-Männer, die planen, mit wenig Geld viel Geld zu machen.
Scripte sind für Pseudo-Service, die der Krämer damals und heute nicht vermisst, weil der Kunde sie nicht braucht und nicht vermisst. Service
, welche aber Gewinn versprechen, irgendwelche Maximierungen, Optimierungen des größtmöglich Gedachten … und Geträumten.
Mit büschen HTML und Layout-Verirrungen geht das alles halt schlecht.
Tausende Alibis also für eine im Kern brauchbare Script-Sprache, die möglicherweise aber mehr Missgeburten erzeugt und bedient sowie weiteren Hydras den Weg bahnt als dass sie Wohltaten versprechen kann …
Wie auch immer: Nach gut und gerne 100 Durchsichten auf Herz, Kopf sowie Nieren von Websites Eurer Machart
bin ich doch zu dem Ergebnis gekommen: Ihr könnt mich gleichfalls mal am Götz von Berlichingen …
Ihr seid einfach nicht zu gebrauchen und auch irgendwie für nichts nütze, was über Euch selbst hinausweist:
 Rosen – Garten – Kultur, Rosenpark in Stoltenberg, Schleswig-Holstein.
Rosen – Garten – Kultur, Rosenpark in Stoltenberg, Schleswig-Holstein.