Eine Rosen-Website
… wie diese, ist mit 57 Cascading Style Sheets (CSS) ausreichend sparsam, um aufzeigen zu können, dass die Eskapaden des Webdesigns Eskapaden sind und bleiben.
Und für Eskapaden wüsste ich keine guten Gründe
, die zitierfähigen wären …
Diese Rosen-Website kann mit wenigen Änderungen innerhalb der CSS komplett umgestaltet werden – ohne eine einzige Anweisung hinzufügen zu müssen.
Schrift-, Hintergrundfarben, Anordnung der Blöcke, Schriftfamilie, Bilder und Rahmen … und derlei mehr ließen sich individuell anpassen …
Über Geschmack streite ich mit niemanden …
Diejenigen Seiten bei mir, die separate Cascading Style Sheets (CSS) haben, sind entweder Spielwiesen oder demonstrieren Varianten des Designs – und könnten komplett entfernt werden.
Zu diesen Spielwiesen gehören Rosenschnee, Bilder auf Websites vergrößern und derlei. Diese internen respektive ausgelagerten CSS sind Spielwiesen.
Die Hypertext Markup Language (HTML)
… bringt alles mit, was eine Website braucht. Struktur, Semantik, die Anweisungen für den Computer, damit er versteht, was wir wollen … Lesbarkeit des Quelltextes für uns Menschen.
Responsiv
ist HTML von Haus aus – bei übergroßen Bildern kommt bei Bedarf halt ein Scrollbalken … am heutigen Handy zoomt und wischt der Mensch halt, auch nicht besser oder schlechter …
Was HTML nicht zu können scheint, lässt sich mit wenigen CSS-Angaben ergänzen – insoweit erforderlich oder erforderlich gedacht.
Beispiele solcher Ergänzungen sind:
- Begrenzung der Textbreite etwa bei großen Monitoren, dies fördert die Lesbarkeit,
- Anpassung von Bildern an die verschiedenen Monitoren, im Handy-Zeitalter wohl als hilfreich angesehen,
- Anpassungen der Schrift (Farben, Größen), thematisiert erneut die Lesbarkeit,
- Hilfen für Menschen mit Problemen, Behinderungen … spiegelt eine Grundfeste des Wesens des Web.
Unser Veranstaltungskalender kommt mit 5 (internen) CSS aus – da hatte ich noch Ehrgeiz.[*]
Die Browser

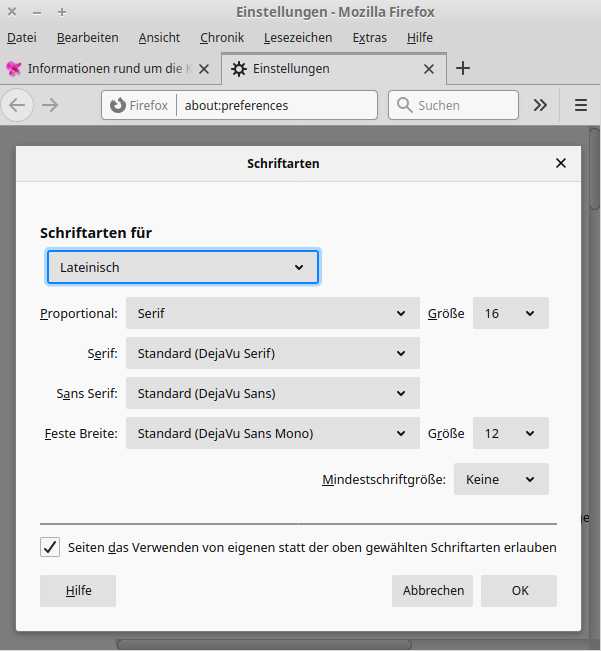
Optionen für die Einstellungen des Browsers Firefox, Beispiel Schrift – eine der Möglichkeiten, das Design von Websites zu überschreiben.
… sind besser als die Berechnungen der Webdesigner.
Heutige CSS leben davon, Design und Antworten auf Design-Probleme auslagern zu können: Der Designer formuliert den Grundrahmen, die Browser gestalten den Rest … eine gute Entwicklung.
Für manche Designer-Köpfe aber nur schwer zu ertragen – wie der Gedanke, dass die Nutzer des Netzes ihr eigenes Design bevorzugen könnten.
Aber derlei will und werde ich hier nicht weiter ausführen …
Code-Fetischismus – Media Queries-Gejaule – Tracking-Idiotien
… sowie andere Krankheiten im World Wide Web.

Wie schlecht oder mager müssen Inhalte sein, dass sie eine Stütze von über 38.000 thousand Cascading Style Sheets benötigen?
Nehmen Sie exemplarisch schon genannte Charakteren im Webdesign (…)
Mitunter nicht leicht, wohlgesonnene, kluge Menschen im Netz zu finden …
Sparpotenziale …
Zwei der Anregungen aus 2024 lasse ich hier stehen:
- Agentur seitig unter 100 CSS – solche Agenturen, die zudem ihre Arbeit machen, muss man schwer suchen …
- Kuketz-Blog – nicht nur Google und JavaScript sind Seuchen …
Keep it simple, stupid
wird noch zitiert, das Webdesign aber heute, 2025 Jahre nach dem Herrn, macht sich als Karikatur einen Namen …
Eine Website ist kein Buch

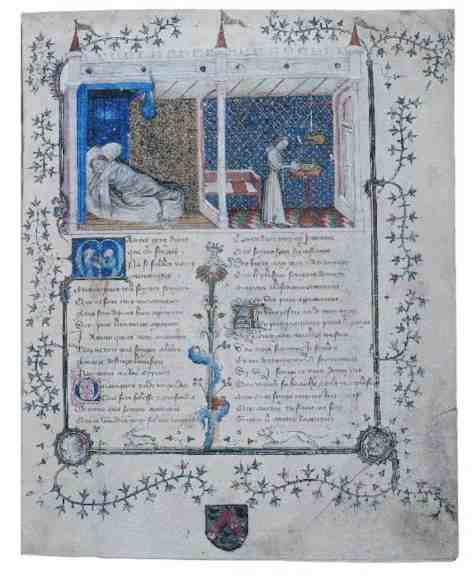
Ein Buch – Bilder im header, Style p::first-letter, gewagte Schriftauswahl, individuelles Zweispalten-Layout … mit tollem gap … und fett Content
!
Meine Lieblingsfloskel des Webdesigns: Eine Website ist kein Buch!
Ach was?!
Am Ende bleibt von solchen Floskeln ziemlich viel Hybris …
User
und Zielgruppen
– Geschwätz
Die Sprachen des Webdesigns über die Nutzer des Netzes sind nicht selten eine Frechheit, beleidigend, abwertend, bemüht berechnend und selbst dümmer als jeder noch so dumm vermutete Nutzer es jemals sein könnte.
Spiegelbilder enthemmter Strategien …
Da schreibe ich beizeiten dann doch noch kürzere Beiträge. Exklusiv für diverse Marketer, IT-Spezialisten, Webagenturen und Designer …
Die drei Beträge aus 2013 sind wohl heute alt, damals von einem Frischling …
sie sind zu lang geraten, im Duktus auch viel zu höflich … Web-Ethik, Web-Ethik 2, Zusammenhänge …
Zielgruppe
Studenten der Agrarwissenschaften sind meine „Zielgruppe“, die schlichte, sich zurücknehmende Oma aus dem Nachbardorf auch. Familien finden ihren Weg in den Park wie frisch Verliebte, Single ohne Garten genauso wie Hausbesitzer samt Partner mit viel Garten. Junge und alte Menschen, gut situiert und weniger gut, ausdrückliche Liebhaber der Rose wie solche, die lieber Gemüse anbauen aber halt ein grundlegendes Interesse an Pflanzen mitbringen. Vielleser und Lesefaule … routinierte Viel-Surfer und „ungeübte“ Gelegenheitsnutzer des Netzes.

Examble User Eloise
,
Jan Dittrich, 2017.
Ich habe keine „Zielgruppe“.
Und ich denke nicht in Content-Happen
, denke nicht über Augenführung
und derlei nach. Ich will keinen Menschen überreden, niemanden zu meinem Kunden konvertieren
…
Jakob Nielsen
– ist nicht das Maß der Dinge. Was immer er auch veröffentlicht(e).
Persönlichkeiten und Richtlinien für die Gestaltung von Websites? Es sind vielleicht andere aufzusuchen …
Biete Inhalte und bleibe authentisch! – eine gute Lehrmeisterregel, die rund um die Lektüre von Nielsen und Co blieb.
Abbruch- oder Absprungrate (Bounce-Rate)
… bezeugen eine überlebensnotwendige Strategie der Nutzer des Netzes. Will der Mensch halbwegs unbeschadet surfen und an seine Informationen kommen, klickt er den aus den unverstandenen Tiefen des Cyberspace auftauchenden Müll halt weg …
Mit Verlaub, nicht die Nutzer sind das Problem des Webdesigns, vielmehr zeitigt das real existierende „Webdesign“ viel zu viele Probleme für die Nutzer des Netzes.

